Medication Reminder App And Website
Google UX Design Professional Certificate
The Goal:
Design an app that will help remind people to take their medication at the same time
everyday, as well as help people to manage their medications.
Scroll ↓
I used public data on failed medication taking to develop interview questions, which were then used to conduct user interviews. Most interview participants reported feeling very forgetful when it came to taking medication on time each day. The feedback received through research made it very clear that users would find a medications reminder and management tool a great help to their daily lives.
Research
Persona: Kiki
I created the initial designs for the medicate reminder app. These designs focused on delivering a quick and easy way to add medication reminders for the users without taking up much time.
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of adding a new reminder.
Digital Wireframes
First User Flow of Original Prototype
First Digital Prototype
An unmoderated usability study was conducted with five participants from all the world that lasted 30 - 60 minutes.
Each participant was asked to follow the user flow for adding a new medication to the application as well as setting a time related reminder for the newly added medication.
Usability Study
Findings From The Usability Study
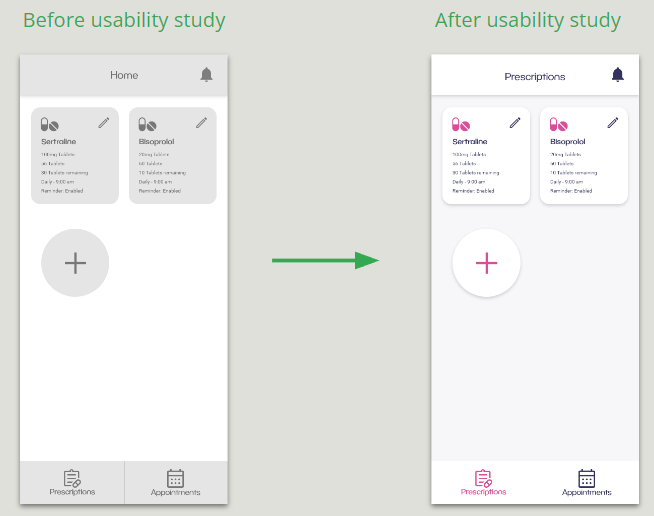
Based on the insights from the usability studies, I applied design changes like providing larger buttons for more accurate and easier to tap action buttons.
Refining The Design
Another design change was the ability to set the reminder either on or off whilst keeping all the medication information,
As well as this an appointments tab was also added to allow user to import future appointment dates.
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Refined Design After Usability Study
The designs for screen size variation included mobile and desktop. I optimised the designs to fit specific user needs of each device and screen size.
Each screen size variation still contains all the features of the mobile first design as well as keeping the clean and simple layout.
Responsive designs
For further reading and information on this project please see the case study here: Medicate Case Study