Cinema Snack Ordering App
Google UX Design Professional Certificate
The Goal:
Design an app for local cinemas that allows users to easily order snacks from within the movie theatre.
Scroll ↓
Research
I conducted interviews and created empathy maps to understand the users I’m
designing for and their needs. A primary user group identified through research
was young adults who like to go to the cinema with friends and family and would like to order snacks from within the theatre with missing parts of the film.
This user group confirmed initial assumptions about cinema snack ordering in cinemas, but research also revealed that not able to order without leaving the theatre was not the only factor limiting users. Other user problems included language barriers, forgetfulness, or challenges that make it difficult to get snacks before or during a screening.
I created a user journey map of a users experience using the site to help identify possible pain points and improvement opportunities.
User Journey Map
Digital Wireframe
As the initial design phase started, I made sure to base screen designs on feedback and findings from the user research.
Easy navigation was a key user need to address in the designs so snacks could be reach in less taps as possible
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was selecting and ordering snacks, so the prototype could be used in a usability study.
View the snack app:
low-fidelity prototype
Usability Study
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
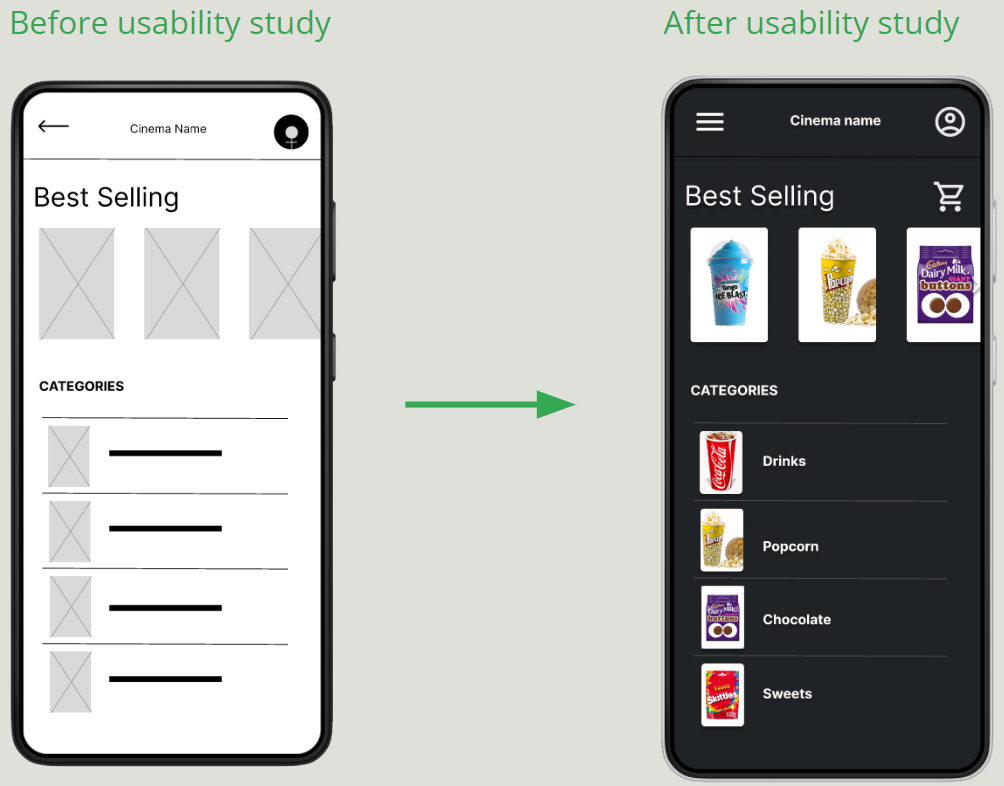
Refining The Design
Early designs used mainly on screen navigation to go back to the previous screen but after the usability studies, I added the burger instead to allow for quicker navigation back to the start or different menus and used gesture navigation to go back to the previous screen.
For the order screens an additional step was added to allow for users to select different types of payments, which was to fix one of the frustrations found during the usability study.
The additional also adds a great visual indication that the payment has been successful.
The final high-fidelity prototype presented cleaner user flows for ordering snacks and checkout. It also meets user needs for a delivery option to their seat as well as different payment options.
View the snack app:high-fidelity prototype
For further reading and information on this project please see the case study here: Cinema Snack Ordering App Case Study